はじめに
巷で話題になっている、kintone プラグイン 「斎藤さんだぞ!」を試してみました。
kintone って何?や、本プラグインの 元ネタはコチラ」にありますので、 詳細は割愛します。
kintoneアカウント作成

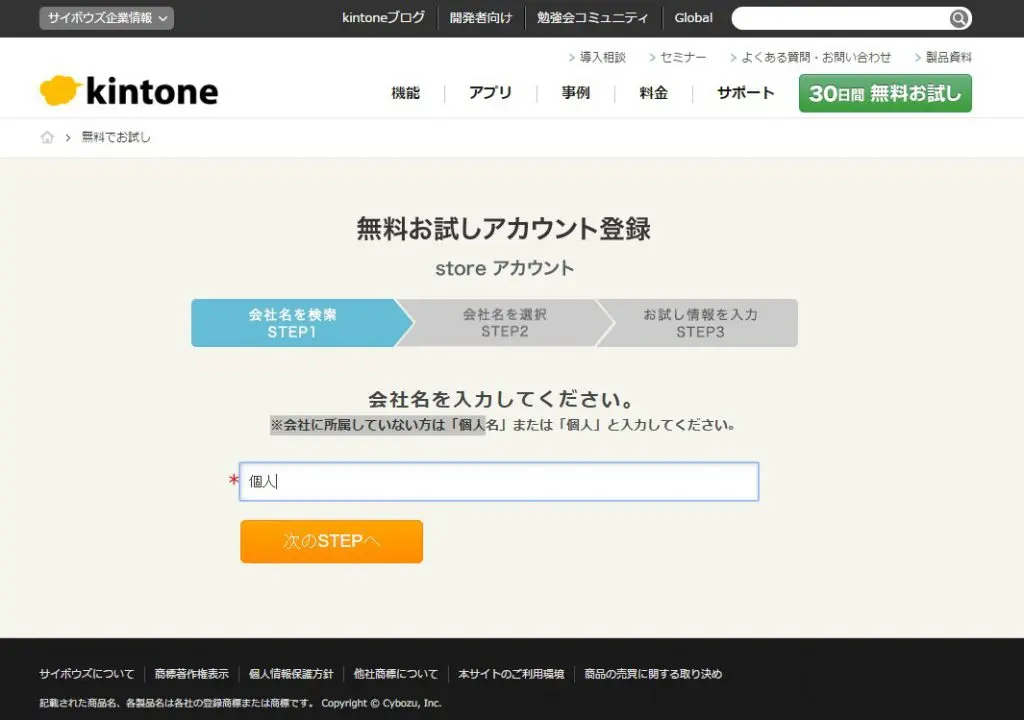
まずは、サイボウズさんのビジネスアプリ作成プラットフォーム kintone のWEBサイトにて、30日無料お試しアカウントを申し込みます。
既にアカウントをお持ちの方は、管理ポータルに移ります。
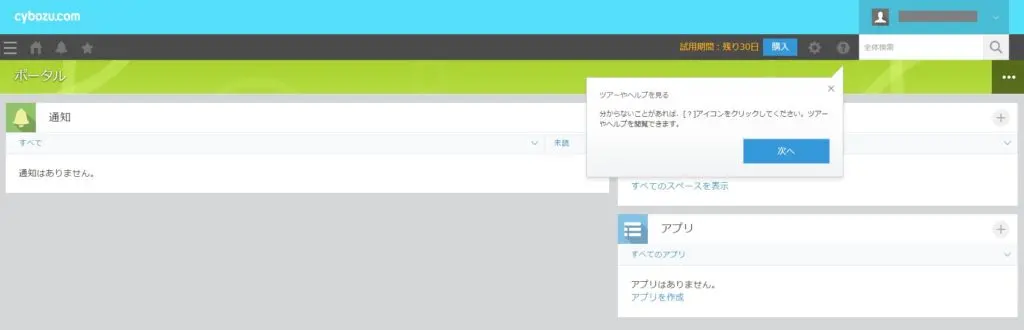
アカウントが作成されたら、ログイン画面が表示されますので、アカウント作成時に入力したログイン情報を入力し、管理ポータルに移ります。

「斎藤さんだぞ!」プラグインのインストール
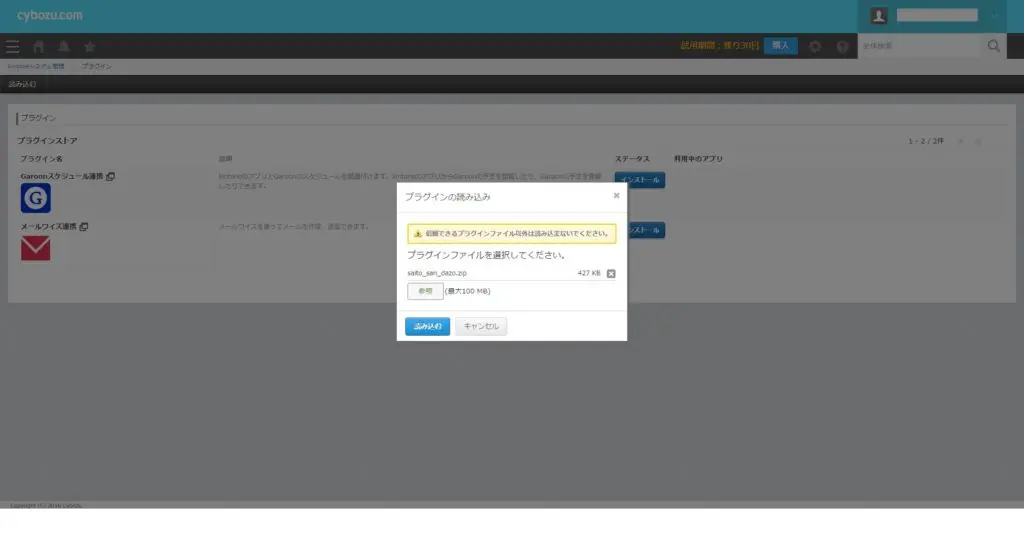
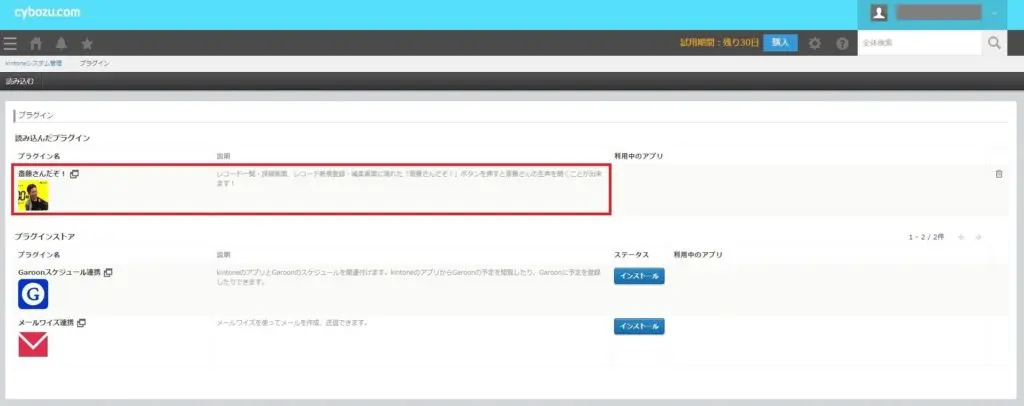
kintone プラグインには、公式で配布しているプラグインストアがあるのですが、独自で作成したプラグインもファイルアップロード形式でインストールできるようですので、本プラグイン配布元である、株式会社ジョイゾーさんのサイトから、プラグインをダウンロードし、ZIPファイルごとアップロードします。


「斎藤さんだぞ!」**プラグインの有効化
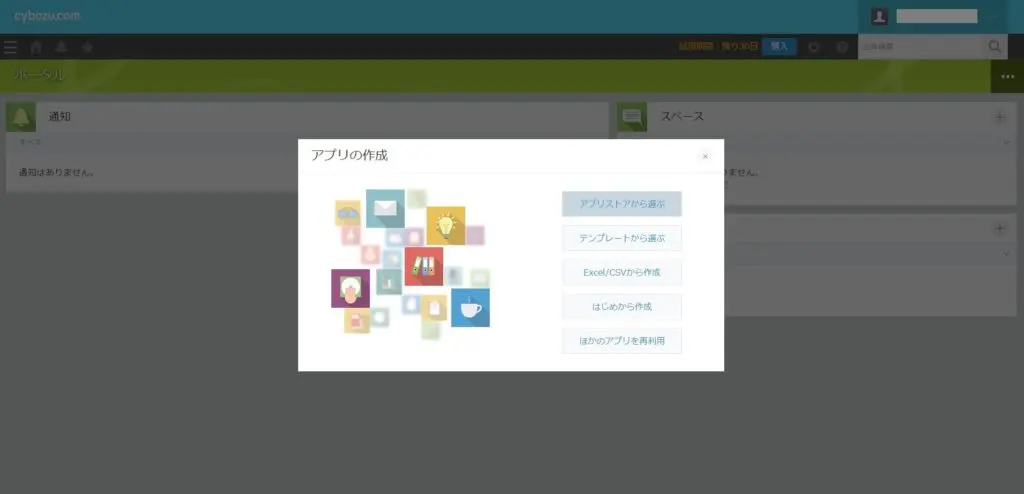
「斎藤さんだぞ!」を表示するには、アプリの作成が必要となるので、サンプルアプリを作成します。
アプリストアには様々なシーンで活用できそうなアプリがたくさん公開されています。
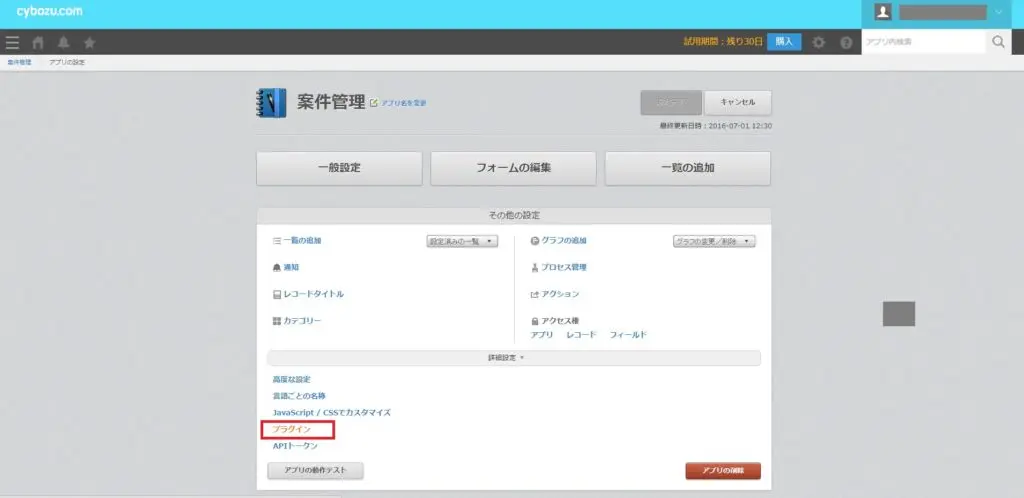
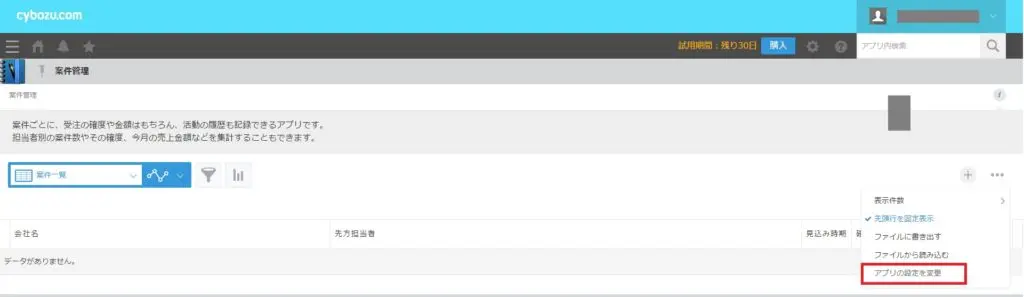
任意のアプリを追加し、「アプリの設定を変更」画面から、「斎藤さんだぞ!」プラグインをアプリに追加し、「設定完了」ボタンを押して、設定を適用します。
「アプリストアから選択」をクリック

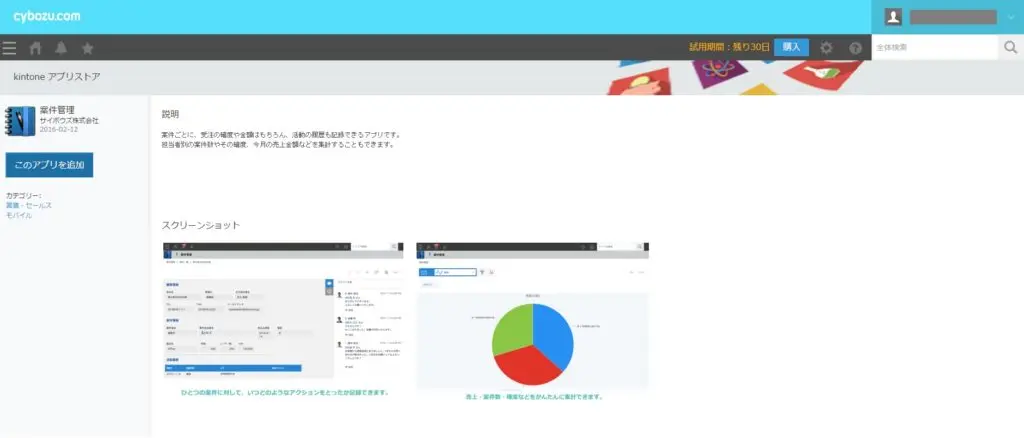
適当なアプリをクリック(今回は案件管理)

「案件管理アプリを使用する」ボタンを押す



斎藤さん始動
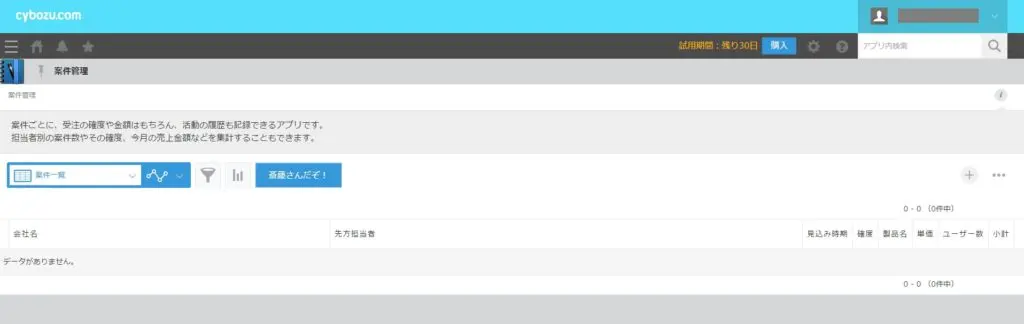
それでは、斎藤さんを始動してみます。


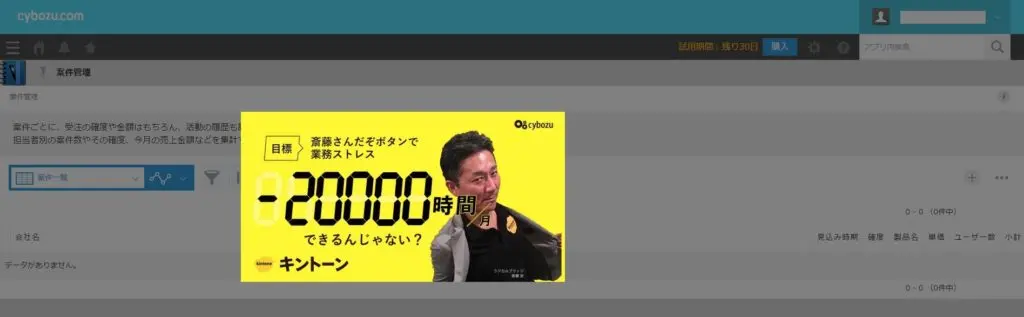
「齋藤さんだぞ!」が始動しました(笑)
これで業務時間 -20000時間/月 削減です!?
まとめ
5月に参加したkintone Café 札幌から2ヶ月ですが、初めて触ってみて、カンタンにアプリを作成して、プラグインまで使う事ができました。
アプリストアには業種・業態に合わせた様々なアプリが豊富に揃っていて、他サービスとのAPI連携も可能になってるので、コレを気にどんどん触って見ようと思います。
っていう私も、「齋藤さんだぞ!」(笑)
現場からは以上です。
[amazonjs asin=”4822296326″ locale=”JP” title=”はじめてのkintoneアプリ構築入門”]

![[ KINTONE ] kintone プラグイン 「斎藤さんだぞ!」を試してみた](https://developer.leap-arrows.jp/wp-content/themes/llorix-one-lite/images/no-thumbnail.jpg)